Monday, 10 November 2025
A mobile-centric look at the Plasma 6.5 release
About three weeks ago we released Plasma 6.5 and it's high time we talk about the plethora of improvements and bug fixes that arrived in Plasma Mobile and related projects. Let's not delay any further and get right into the juicy details!
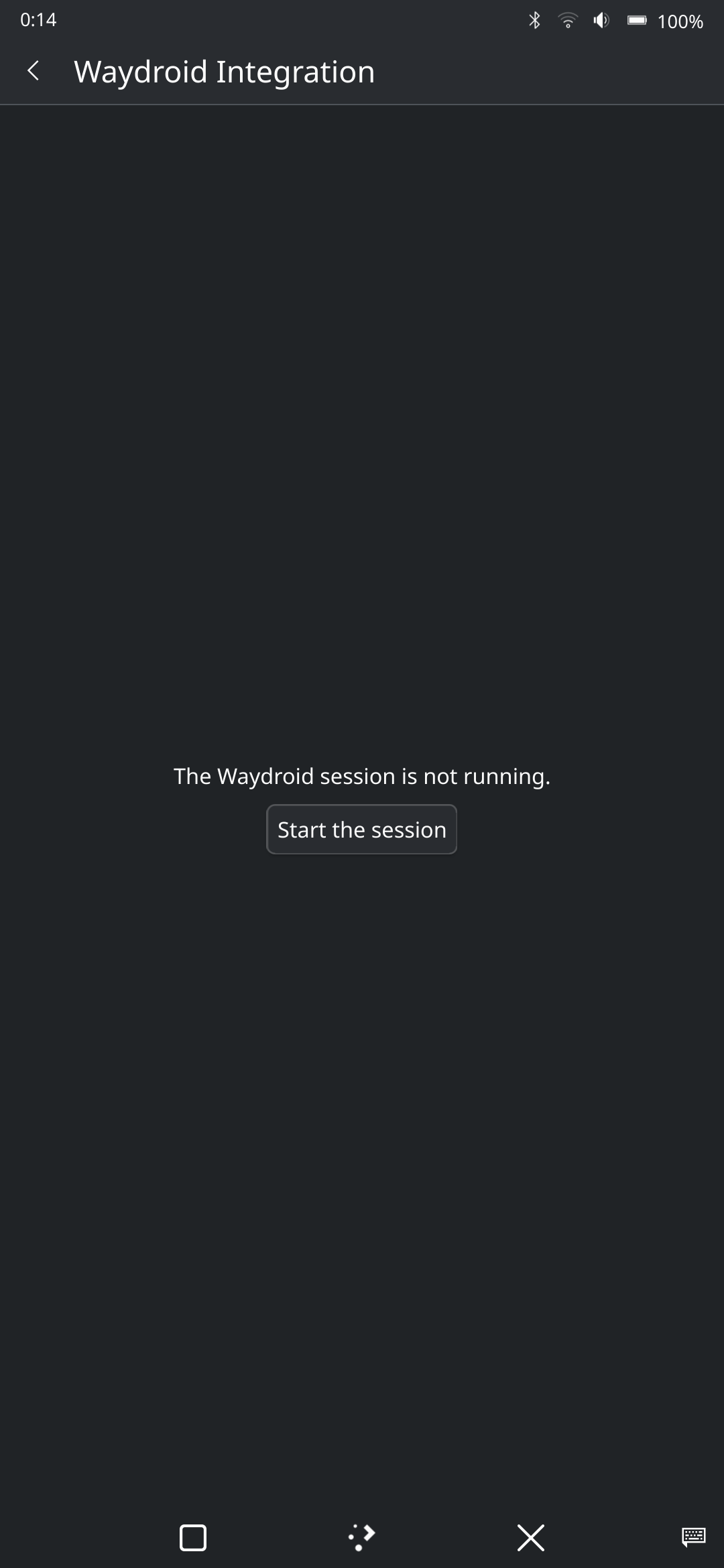
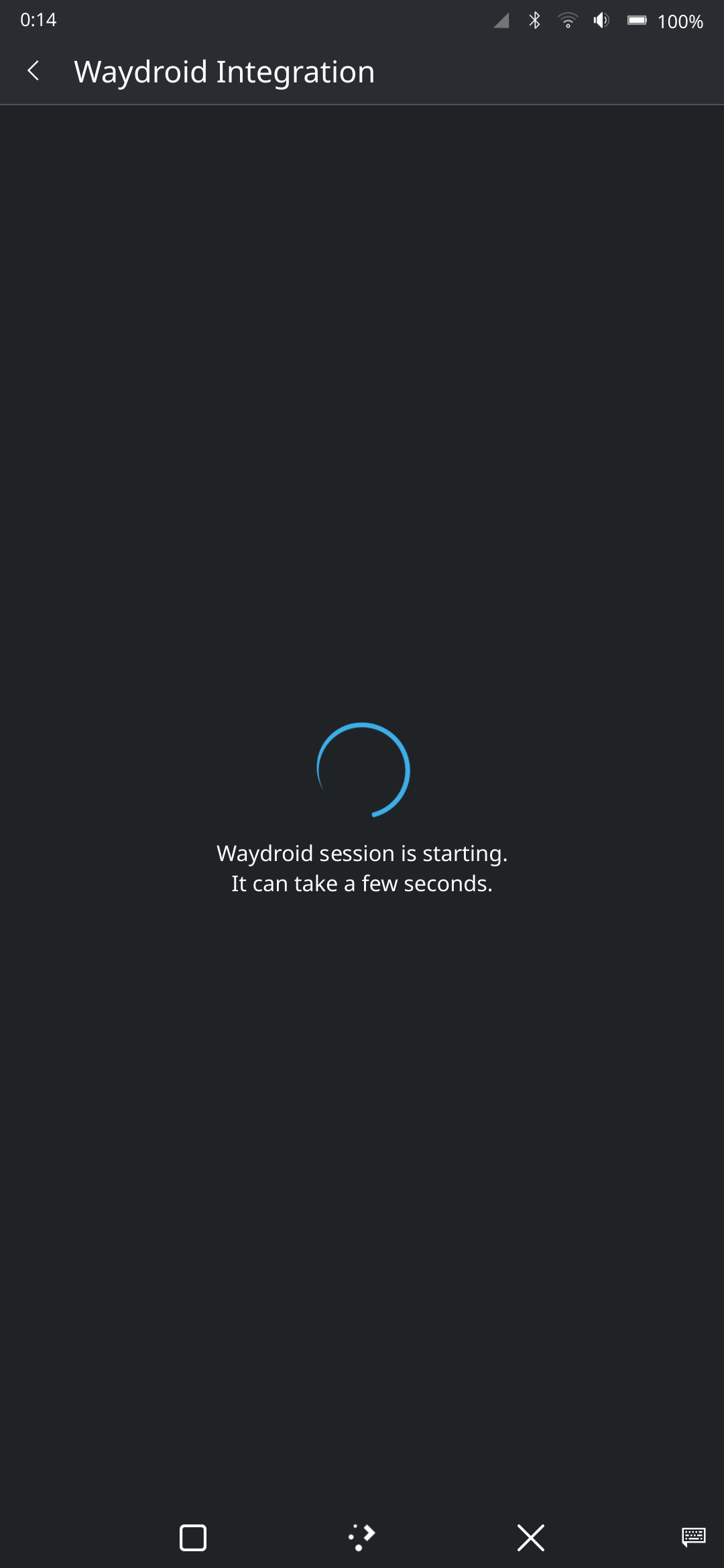
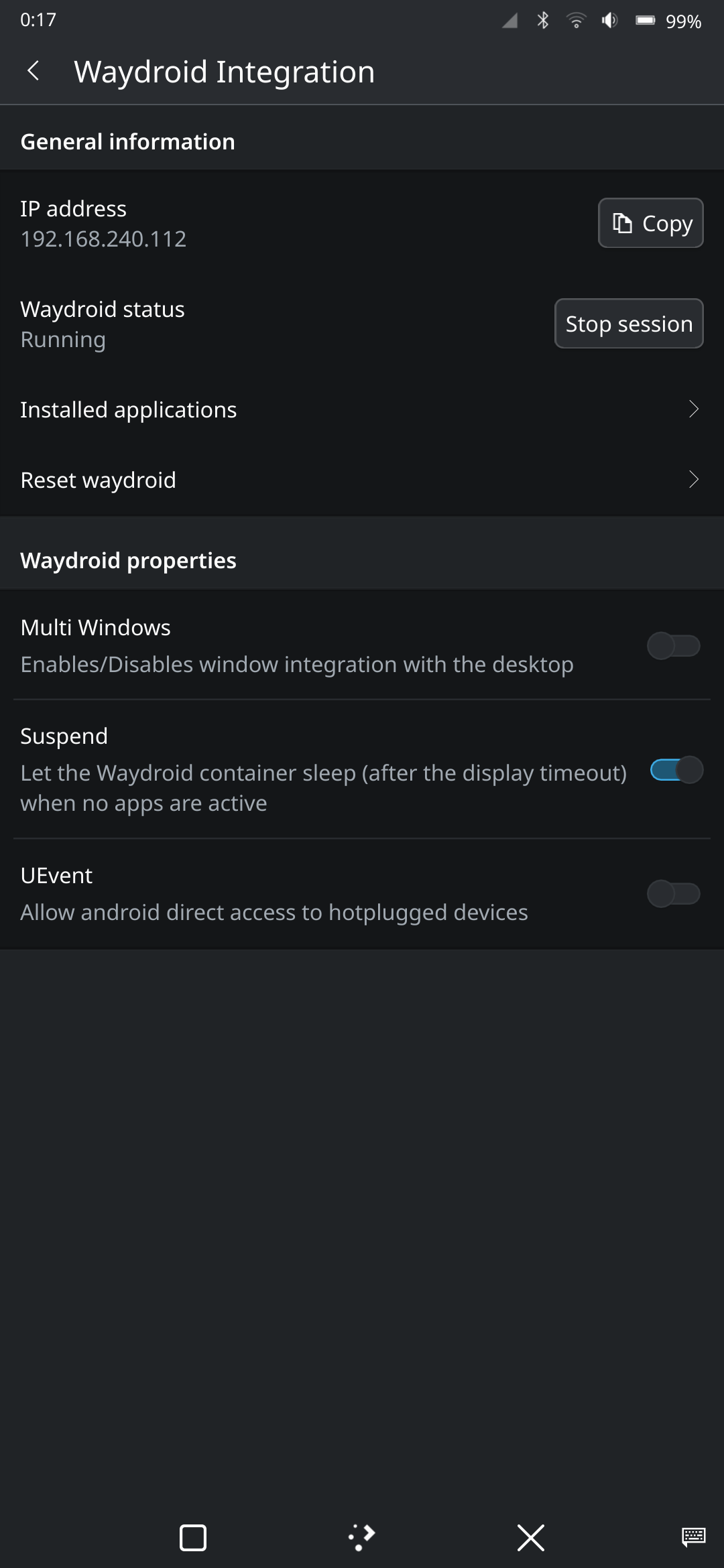
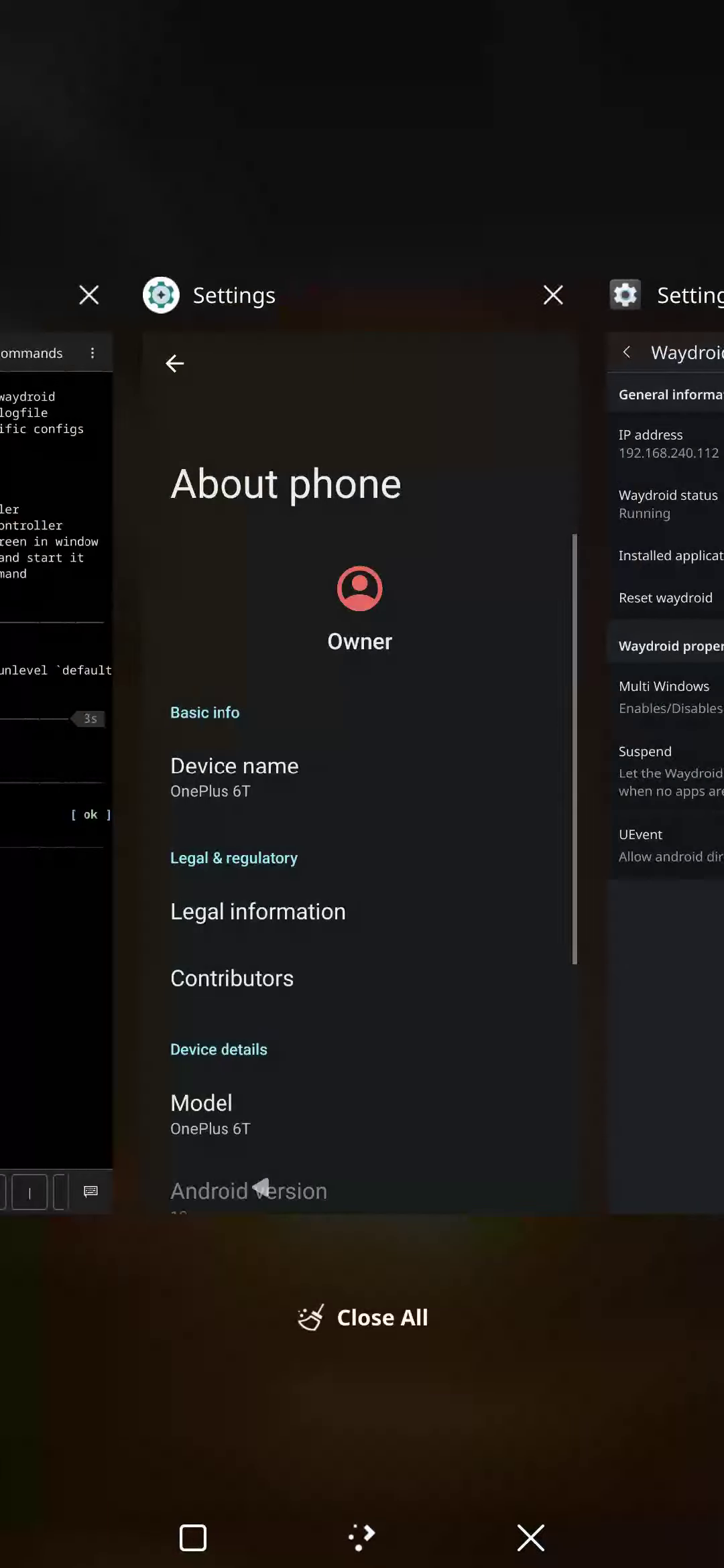
Waydroid Integration
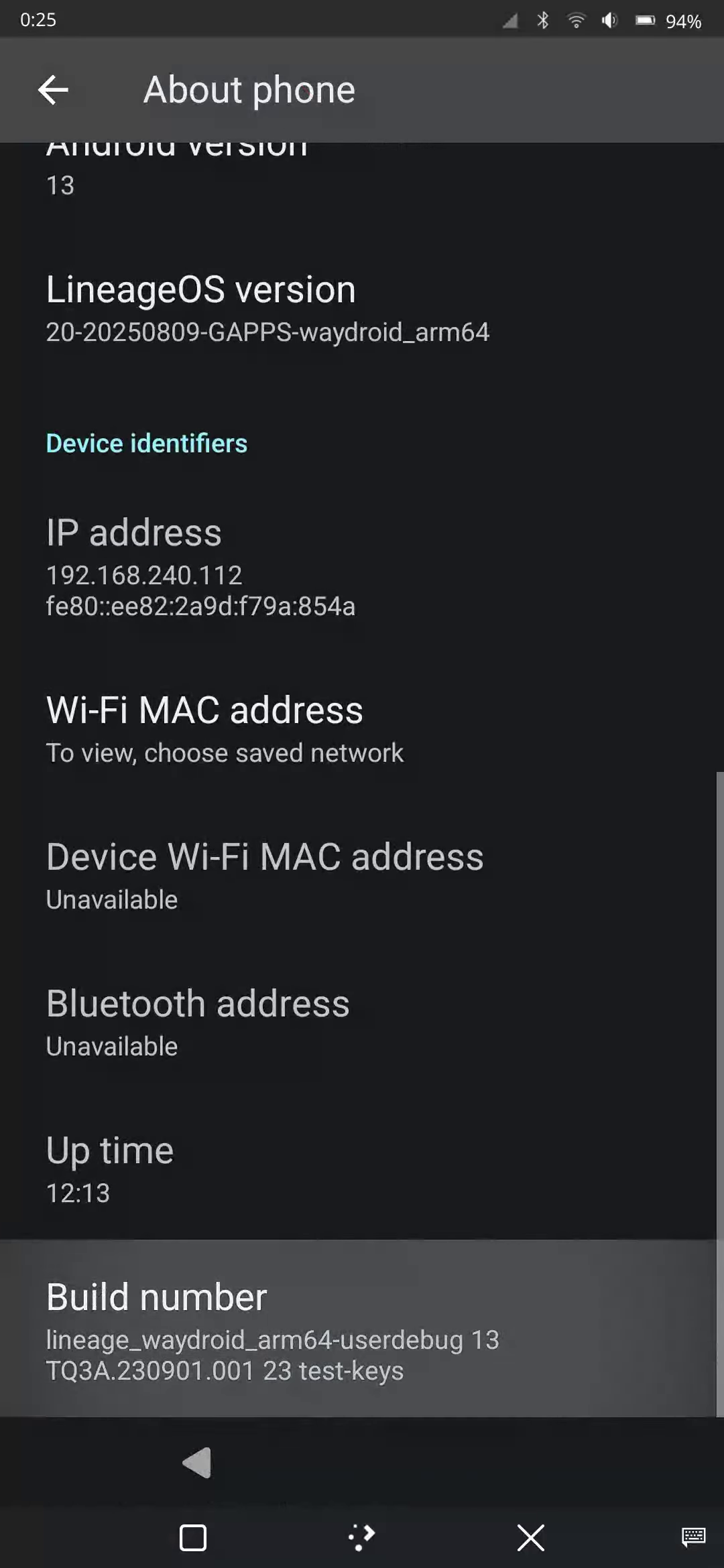
While our end goal is obviously KDE for world domination and a resulting breadth of native apps, we're not quite there yet and until then we wanted to make it easier to use and integrate apps running through Waydroid into your Plasma Mobile system. To that end, Florian made it so you can now set up and manage your Waydroid install right from the comfort of your settings app and turn on/off the Waydroid container from the quicksettings dropdown.
(Florian Richer, Link 1, 2, 3, 4, 5, 6, 7)
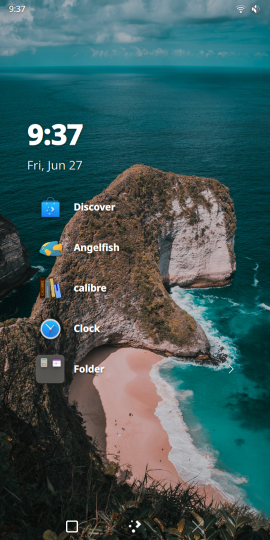
Lockscreen
The lockscreen is one of the most often used and seen parts of a phone's UI and it has two jobs: Securely lock your device, but ultimately, get out of your way. So far we succeeded at the first of these jobs, but in 6.5 Devin made sure we do in the second as well. Plasma Mobile's lockscreen will now load much faster, due to reusing the existing status bar and action drawer process from the shell, instead of loading them separately each time the lockscreen is loaded. This also has the positive side effect of notifications now properly being synced between the lockscreen and unlocked shell. (Devin Lin, Link)
Florian also worked on some other nifty additions:
- Add double tap to lock
- Polish UI feedback for lockscreen actions
(Florian Richer, Link 1, 2, 3)
Folio Homescreen
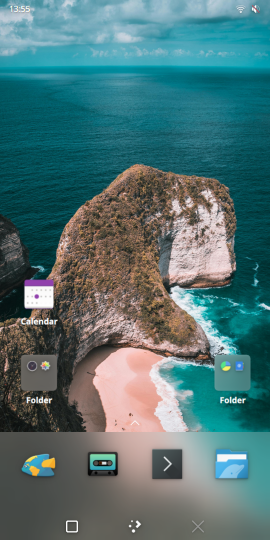
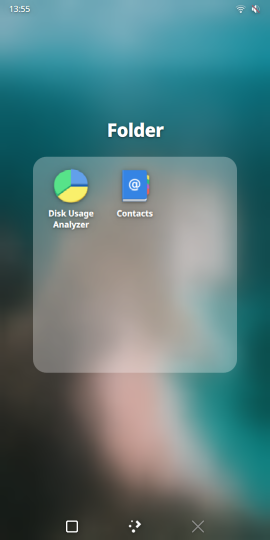
Micah improved and expanded the background blur effect for both the Folio and Halcyon homescreens, resulting in more consistent use of blur.
(Micah Stanley, Link)
Devin put in some work to make Folio more keyboard navigation friendly, as well as improving it in various places under the hood: from cleanup to performance improvements there's a good mix of changes here
(Devin Lin, Link 1, 2, 3, 4, 5, 6)
Meanwhile, Florian added double tap to lock to Folio, as well as a number of other improvements.
(Florian Richer, Link 1, 2, 3, 4, 5)
Halcyon Homescreen
Devin unified some code paths between Halcyon and Folio, and added a small settings page to Halcyon. Like with Folio, he also ported Halcyon to use a new applet registration method which allows it to be precompiled by qmlcachegen
Settings
There's a good bunch of stuff here as well:
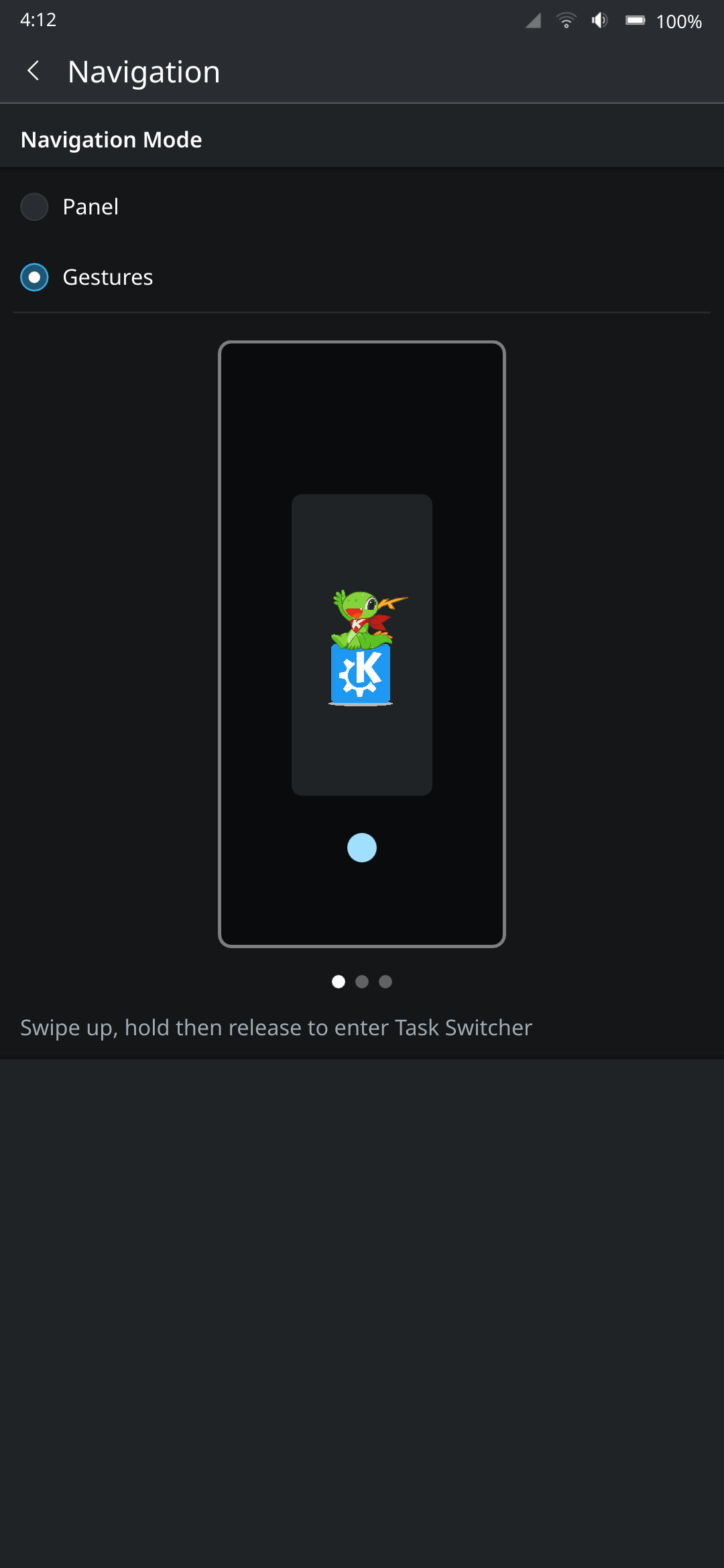
- Separated out the navigation settings from the Shell settings page to its own page and added a small tutorial for the gesture navigation mode there. (Luis Büchi, Link)
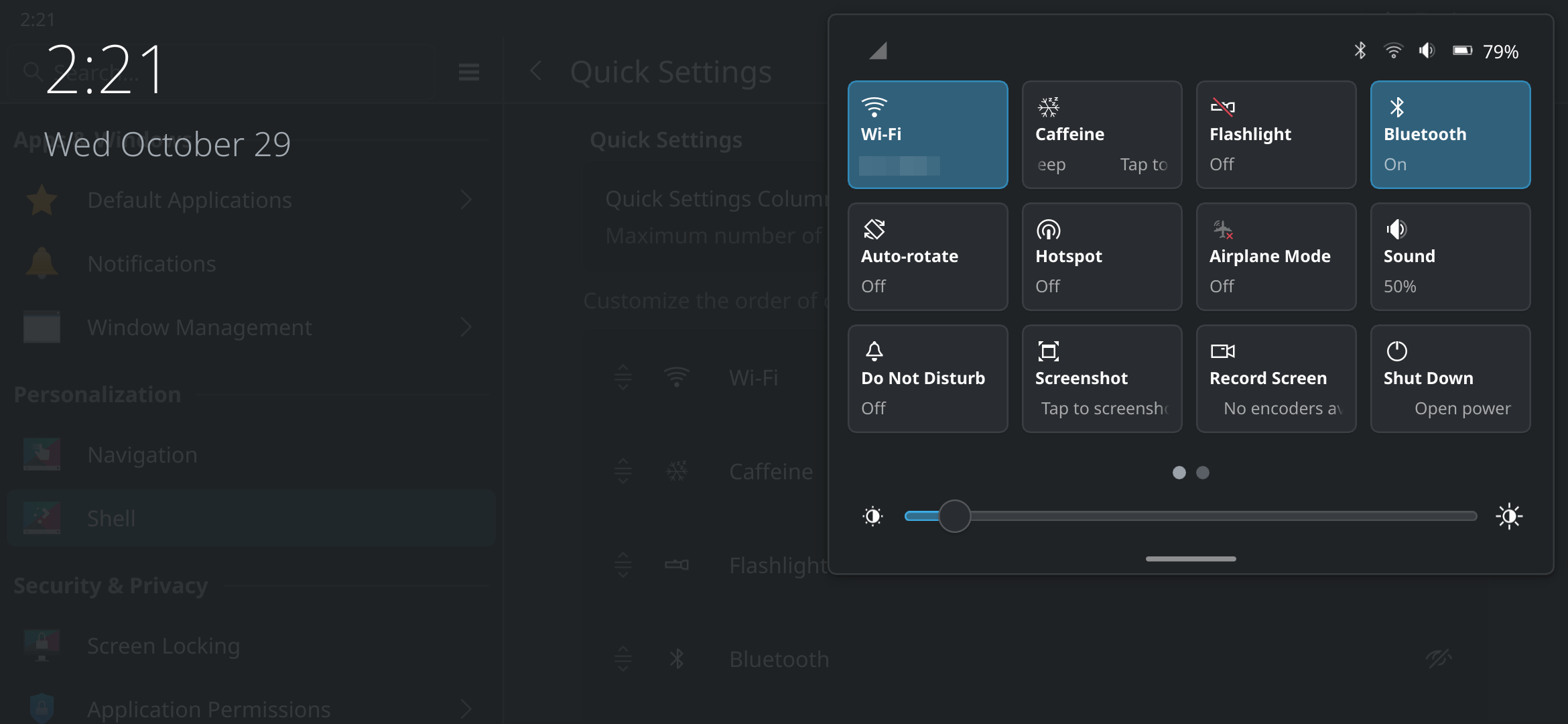
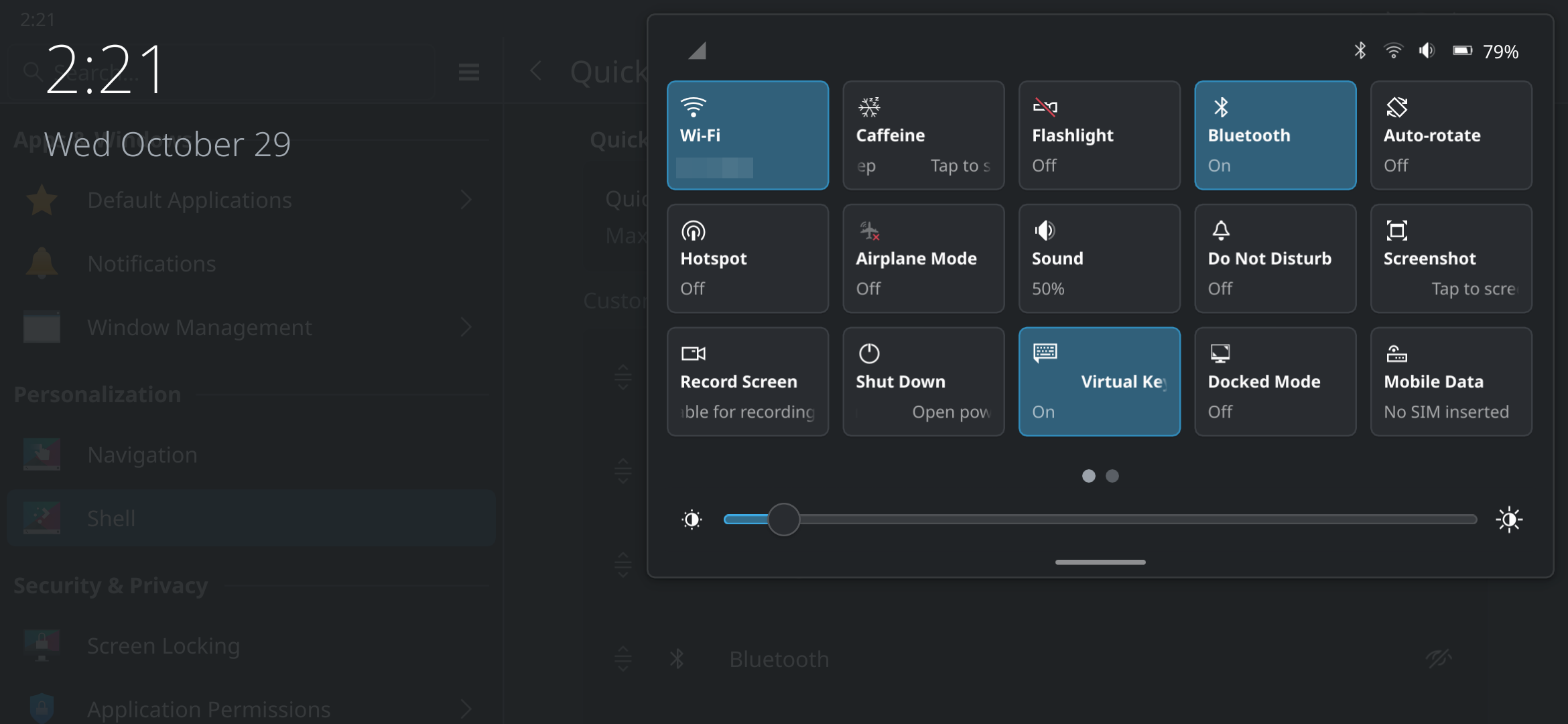
- Added a setting to change the maximum number of quicksetting columns, really useful for tablets! (Sebastian Kügler, Link)
Devin made sure mobile settings pages only show up on form factors that they make sense on so we stop showing the mobile shell settings on desktop. (Devin Lin, Link 1, 2)
Taskswitcher
Luis has worked on the taskswitcher internals to make it more compatible with qmlcachegen. This lays the groundwork for improving its performance while also making the code more maintainable for the future.
Haptics
Devin has done the first step on porting over our haptics plugin to use feedbackd as backend. In the future, this will allow us more fine-grained control over haptic feedback, as well as better cross-desktop compatibility
(Devin, Link)
Action Drawer
Besides Devin's work on making the action drawer overlay over the lockscreen mentioned above, there's also been some more work on improving performance of it and its contained quick actions.
For all of you running multi-monitor setups with Plasma Mobile and/or regularly docking and undocking, thanks to Sebastian there's now a quick settings to configure multi monitor layouts when several monitors are connected.
(Devin Lin, Link)
(Florian Richer, Link)
(Sebastian Kügler, Link)
Envmanager
The envmanager, responsible for keeping track of the settings environment of the shell has gotten more robust while improving how Plasma Mobile and Plasma Desktop coexist: there is now less cross-talk between potentially conflicting settings between the two shells making a hybrid setup (like on a 2-in-1 laptop/tablet combo) easier to use. In light of the work on Plasma keyboard, envmanager now also properly supports changing of the selected virtual keyboard for the mobile session.
(Devin Lin, Link 1, 2, 3, 4, 5, 6)
UI Polish
We've also spent some time improving the general look and feel of the UI. This includes updating some elements to use more appropriate theme colors, using system-wide animation durations and better layouting to reduce overlapping text/UI controls.
(Luis Büchi, Link)
Plasma Keyboard
While not technically part of the 6.5 release cycle, we've recently also released the first unstable version (0.1.0) of our new virtual keyboard. While it's not ready for prime-time just yet, progress is quick and it's already something enthusiasts may want to tinker with - so tinker away and do let us know of any feedback you might have!
...and there’s much more. To see the full list of changes, check out the complete changelog for Plasma 6.5.
Contributing
Do you want to help with the development of Plasma Mobile? We are a group of volunteers doing this in our free time, and are desperately looking for new contributors, beginners are always welcome!
See our community page to get in touch!
We are always happy to get more helping hands, no matter what you want to do, but we especially need support in these areas:
- QA Testing
- Telephony (Calling and SMS)
- Camera
- App development (Photo Viewer, Browser, Audio Recorder, Games, etc.)
- Shell work
- You can also check out our Plasma Mobile issue tracker for more details.
Even if you do not have a compatible phone or tablet, you can also help us out with application development, as you can easily do that from a desktop!
Take Plasma Mobile for a spin! Check out the device support for each distribution and find the version which will work for your device.
If you have any further questions, view our documentation, and consider joining our Matrix channel. Let us know what you would like to work on or where you need support to get going!
Our issue tracker documentation also gives information on how and where to report issues.




















 soumyatheman
soumyatheman @soumyatheman:matrix.org
@soumyatheman:matrix.org GSoC
GSoC
 ngraham
ngraham