Saturday, 27 September 2025
Welcome to a new issue of This Week in Plasma!
This week the Plasma team really really really focused on bug fixing and UI polishing, in preparation for the Plasma 6.5 release next month.
So far relatively few regressions have been reported, so either we’ve done a really good job of fixing them or keeping Plasma generally stable, or people aren’t reporting enough bugs!
While I’d love to believe it’s the former, let me take the opportunity to request more bug reports! KDE Linux is a great way to test, and other distros also have their own package repos you can switch to for beta releases. Give it a try! I’d say the Plasma 6.5 beta is really quite good. And as a reminder, here’s what’s in it.
Notable New Features
Plasma 6.5.0
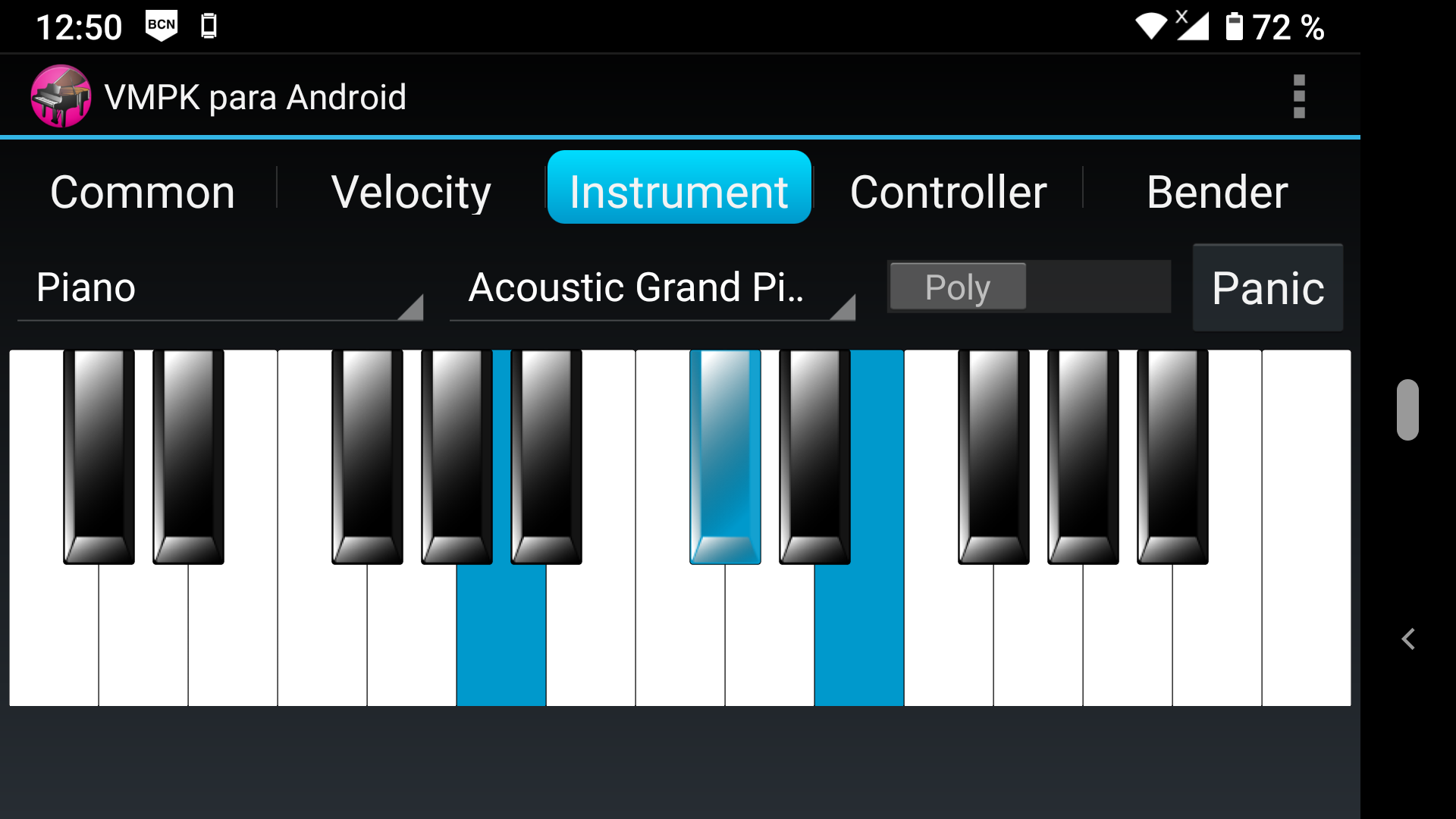
The colorblindness correction filters now feature a grayscale mode you can use to desaturate all the colors on the screen, or remove them entirely! (Leah B. link)

Notable UI Improvements
Plasma 6.5.0
On System Settings’ Bluetooth page, the on/off switch now remains where it is after you interact with it. (Berk Elyesa Yıldırım, link)
When setting up a slideshow wallpaper, you can now click on the the entire grid item for each image to toggle it on or off, instead of having to aim for the tiny checkbox in the corner. (David Redondo, link)
Everything that lets you quickly see what’s on the desktop now consistently uses the term “Peek at desktop”. (Nate Graham, link)
When your system is out of inotify watches, and you fix it by clicking on the “fix it” button on the notification alerting you to the issue, the notification now goes away after it’s fixed. (Kai Uwe Broulik, link)
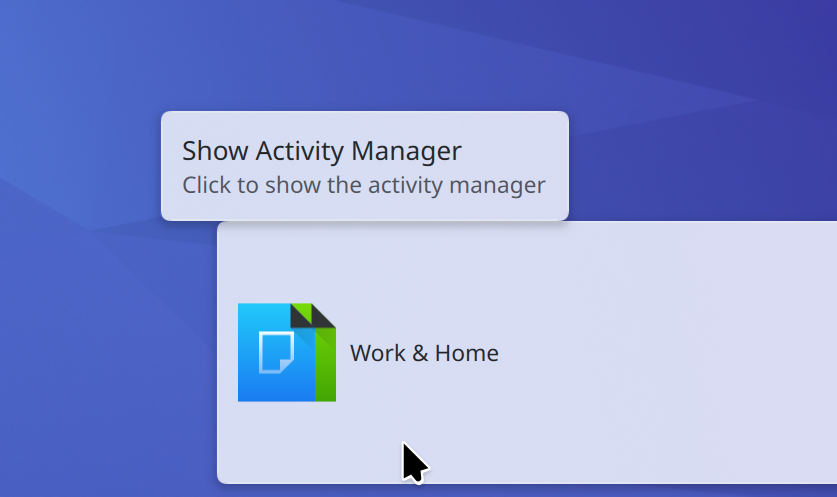
The Show Activity Manager widget now has a sane upper icon size limit, so it’s no longer ridiculously massive on really thick panels. (Niccolò Venerandi, link)

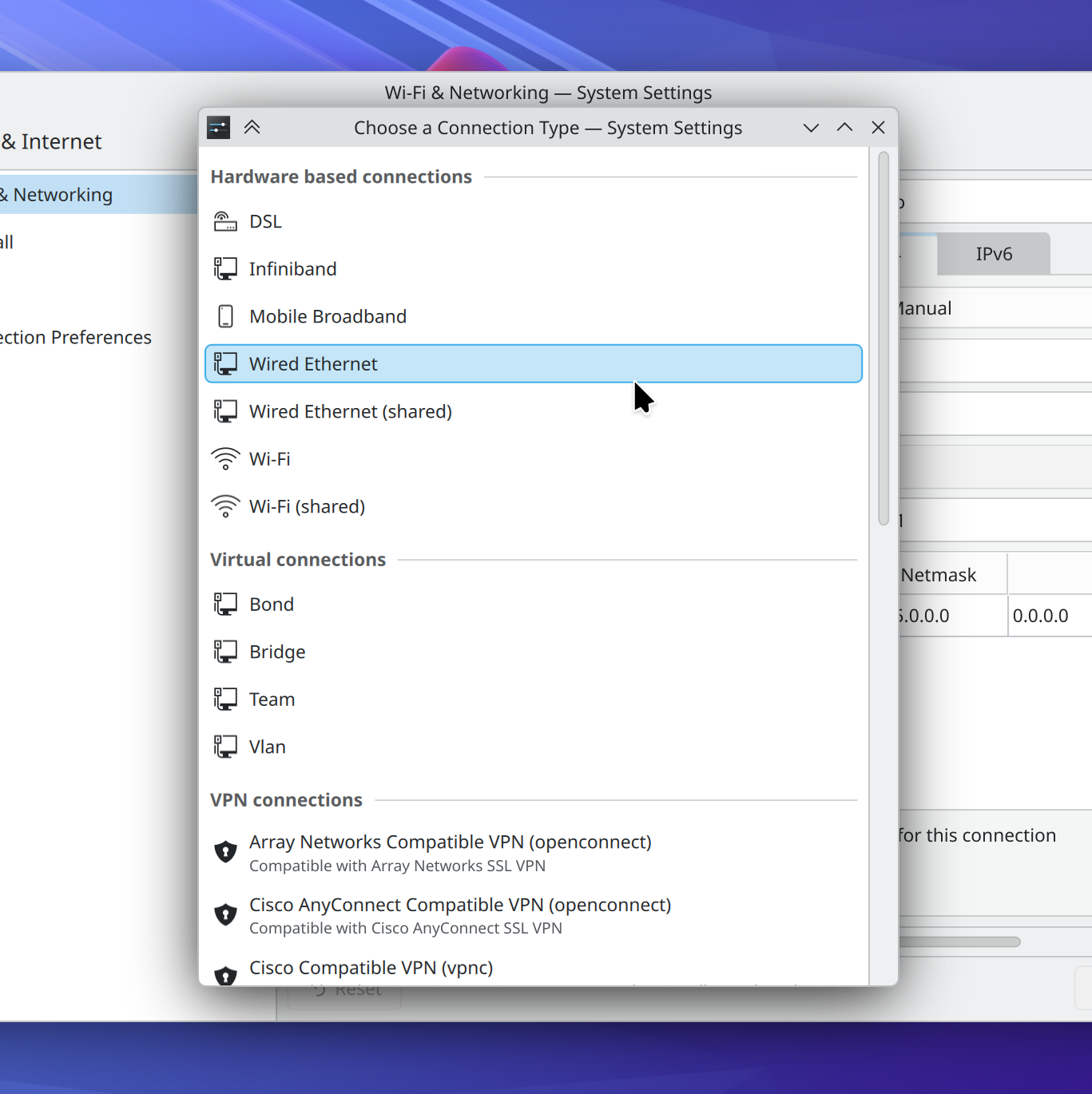
Modernized the Add Connection dialog on System Settings’ Networks page a bit. (Nate Graham, link)

Plasma 6.6.0
Improved the way cross-app activation happens on Wayland in a variety of ways. (Vlad Zahorodnii, link 1, link 2, link 3, link 4)
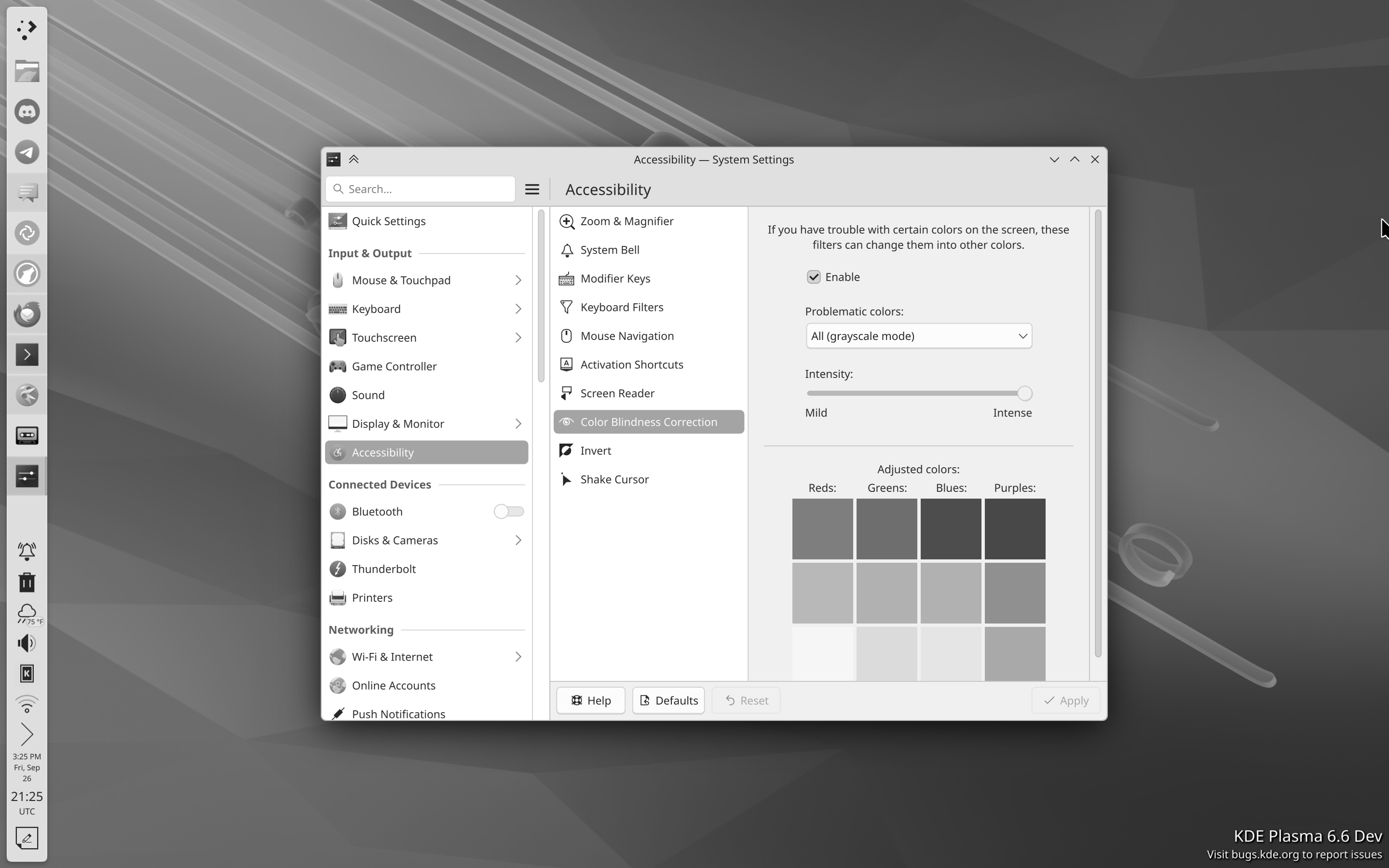
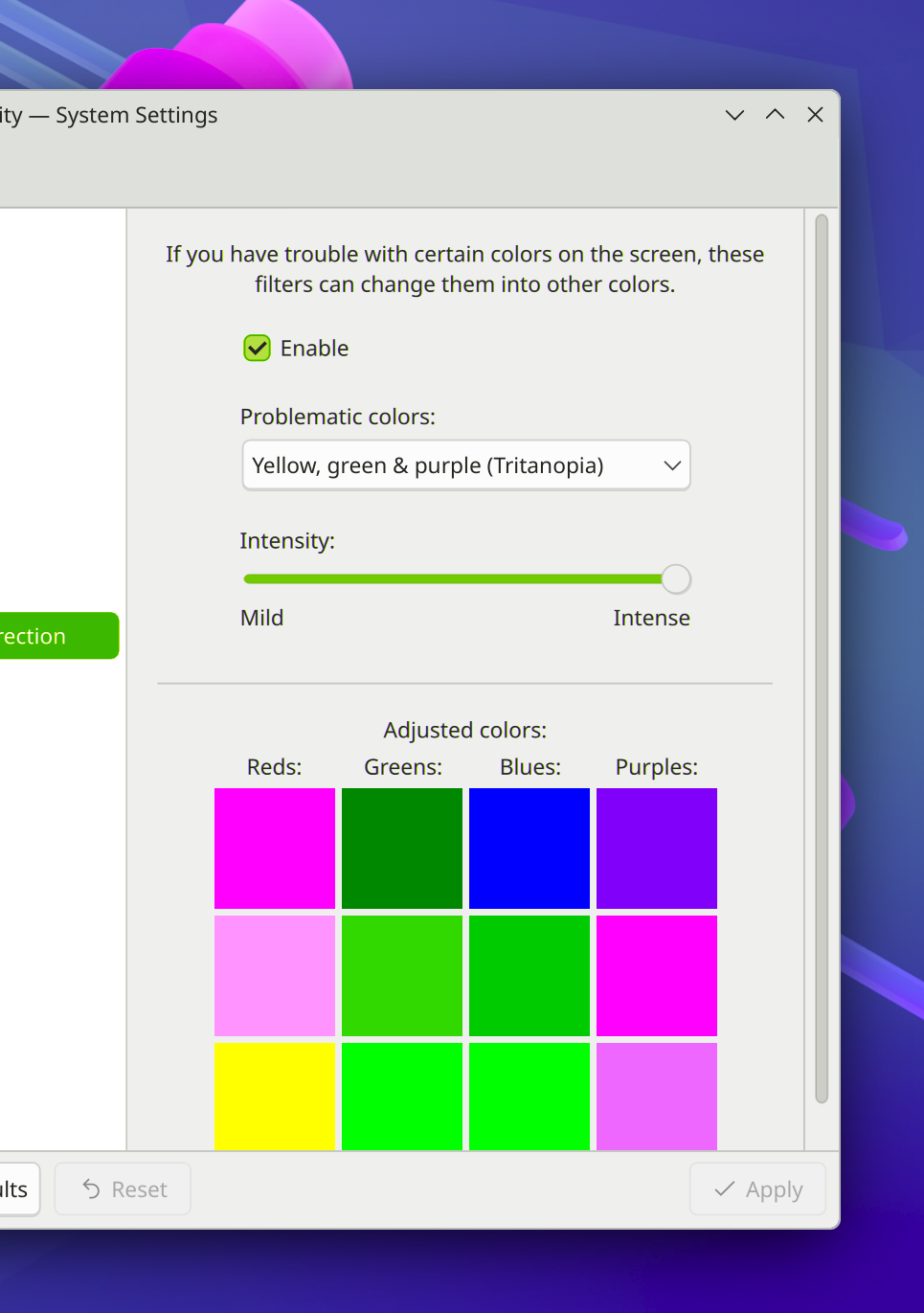
Improved the UI of the Colorblindness Correction feature on System Settings’ Accessibility page. (Nate Graham, link)

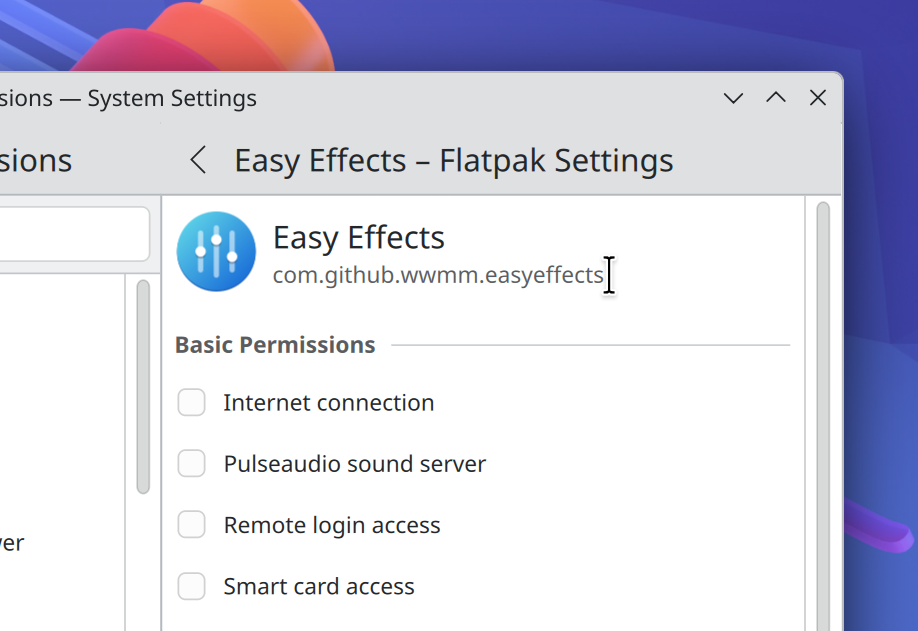
System Settings’ Application Permissions page now shows Flatpak apps’ technical ID instead of their version number (because it’s not very useful there), and you can select and copy the text, too. (Nate Graham, link)

Notable Bug Fixes
Plasma 6.4.6
Fixed a bug that could allow apps or websites that send notifications to make Plasma display the contents of file:///dev/urandom or other technical files, which could make the system bog down or crash. (David Edmundson, link)
Fixed a case where System Monitor could crash when you tried to save a customized graph as a new preset. (David Redondo, link)
Fixed two cases where the KMenuEdit app could crash: one when sorting items, and another when given a malformed .desktop file. (Nicolas Fella, link 1 and link 2)
Manually saving your session no longer breaks the Shut Down, Restart, and Log Out buttons in the Kickoff Application Launcher and other similar launcher menus. (David Edmundson, link)
Fixed a recent regression that made some maps apps not appear as options on System Settings’ Default Applications page. (Sune Vuorela, link)
Fixed a bug that broke the mouse button re-binding UI. (David Redondo, link)
Adding or removing images on System Settings’ Wallpapers page now activates the “Apply” button as expected. (Nate Graham, link)
Fixed a bug that made the Expand buttons on System Settings’ Shortcuts page sometimes get pushed partially out of view. (Nate Graham, link)
Plasma 6.5.0
Fixed a case where the session manager could crash when there were multiple logout notifications. (David Edmundson, link)
Certain misbehaving screens no longer trigger an infinite loop of connections and disconnection sounds after they go to sleep. (Akseli Lahtinen, link)
Fixed a bug that could cause RDP clients to show a black screen when connected to Plasma’s build in RDP server. (Jaxk Xu, link)
Fixed a bug that sometimes made it impossible to turn off the screen reader via its Meta+Alt+S keyboard shortcut (Sebastian Sauer, link)
Fixed multiple issues related to dragging widgets and rubberband selection rectangles on the desktop and in standalone Folder View widgets. (Akseli Lahtinen and Marco Martin, link 1 and link 2)
Fixed bug that made press-and-hold with a touchscreen to right-click unreliable on the Kickoff Application Launcher. (Marco Martin, link)
Fixed a few visual glitches in the panel configuration dialog when using the system with a right-to-left language like Arabic or Hebrew. (Niccolò Venerandi, link)
While in Plasma’s edit mode, dragging System Monitor widgets from the desktop to the panel or back no longer forces them into “Text Only” mode. (Marco Martin, link 1 and link 2)
The wallpaper grid now displays the wallpaper previews in the correct alphabetical order based on the visible title you can see. Previously it was sorting based on the filename, not the user-visible title. (David Redondo, link)
The weather widget now shows an apropriate icon for the “Hazy” weather condition from weather stations using the BBC weather provider. (Ismael Asensio, link)
Fixed a bug that could cause the activity and wallpaper switching shortcuts to be mis-named on System Settings’ Shortcuts page. (Nicolas Fella, link 1 and link 2)
Fixed a bug that could sometimes cause some misbehaving apps to end up with no app icon on their windows’ titlebars. (David Redondo, link)
Other bug information of note:
- 2 very high priority Plasma bugs (same as last week). Current list of bugs
- 27 15-minute Plasma bugs (same as last week). Current list of bugs
…But this is because we fixed a bunch and then added more as the result of bug triage! A Plasma developer’s work is never done.
Notable in Performance & Technical
Plasma 6.5.0
Dragging widgets on top of other widgets no longer bogs down the system with an amount of lag proportional to the refresh rate of the mouse used to drag it. Now it’s always nice and smooth. (Akseli Lahtinen, link)
How You Can Help
KDE has become important in the world, and your time and contributions have helped us get there. As we grow, we need your support to keep KDE sustainable.
You can help KDE by becoming an active community member and getting involved somehow. Each contributor makes a huge difference in KDE — you are not a number or a cog in a machine! You don’t have to be a programmer, either; many other opportunities exist, too.
You can also help us by making a donation! A monetary contribution of any size will help us cover operational costs, salaries, travel expenses for contributors, and in general just keep KDE bringing Free Software to the world.
To get a new Plasma feature or a bugfix mentioned here, feel free to push a commit to the relevant merge request on invent.kde.org.

 ngraham
ngraham












 alex1701c
alex1701c Me finally catching some words after getting the Award <3
Me finally catching some words after getting the Award <3