Saturday, 3 January 2026
Welcome to a new issue of This Week in Plasma!
Plasma developers are starting to trickle back from their vacations, and are polishing up and merging work that was nearing completion late last year. Among them are some impactful accessibility features, plus lots more holiday goodies!
Also, allow us to thank everyone who donated to KDE’s 2025 end-of-year fundraiser. Thanks to all of you, we raised an additional €385,000 for KDE e.V. — a staggering, awe-inspiring sum of money! KDE e.V. will put it to good use keeping KDE financially and technically sustainable for years to come.
Finally, please welcome to TWiP John Veness, who has helped out with this week's post! Contributions here are warmly appreciated.
Anyway, let’s check out the work:
Notable New Features
Plasma 6.6.0
The “Slow Keys” accessibility feature has been implemented for Plasma’s Wayland session! (Martin Riethmayer, KDE bug #490826)
The Zoom effect now has a mode where the pointer never leaves the center of the physical screen. (Ritchie Frodomar, KDE bug #513145)
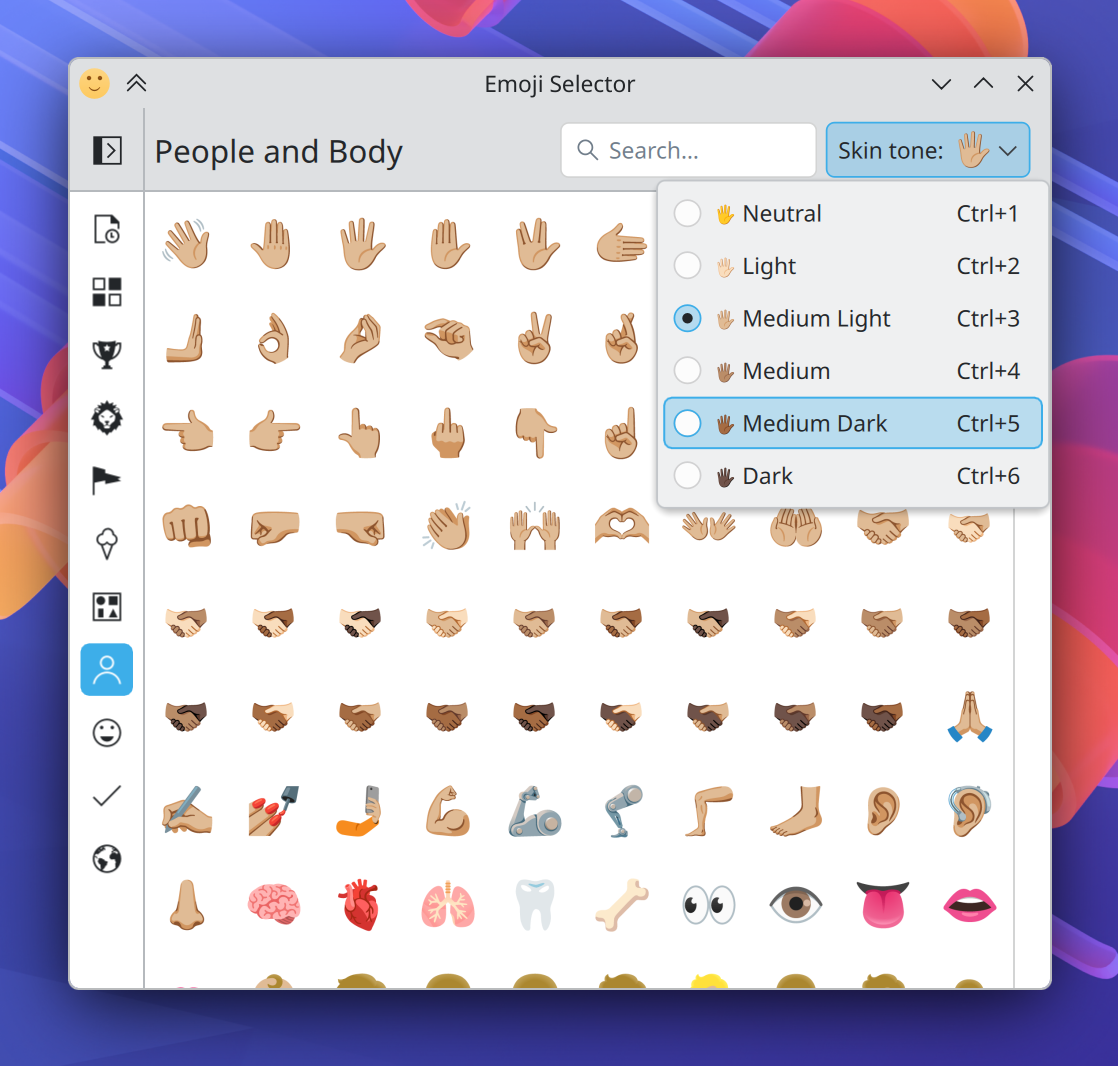
The Emoji Selector app now lets you choose a preferred skin tone for emojis of hands and people. (Tobias Ozór, plasma-desktop MR #3399)

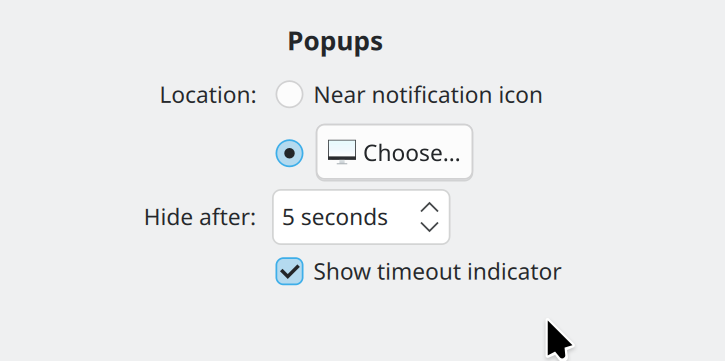
It’s now possible to disable the visible timeout indicators on notifications if they stress you out. (Anton Birkel, KDE bug #411613)

Notable UI Improvements
Plasma 6.5.5
When Discover prompts you to search the internet for an app that it couldn’t find, the search string now includes the correct OS name if you’re not using a Linux-based OS. (Jaimukund Bhan, KDE bug #513366)
Plasma 6.6.0
Using a game controller will now count as “activity”, stopping the system from automatically going to sleep or locking the screen. (Yelsin Sepulveda, KDE bug #328987)
When a laptop is plugged in or unplugged while asleep, it now wakes up being aware of the current state. (Nate Graham, KDE bug #507203)
System Settings’ Touchscreen page now hides itself when there are no touchscreens connected. (Nicolas Fella, KDE bug #513566)
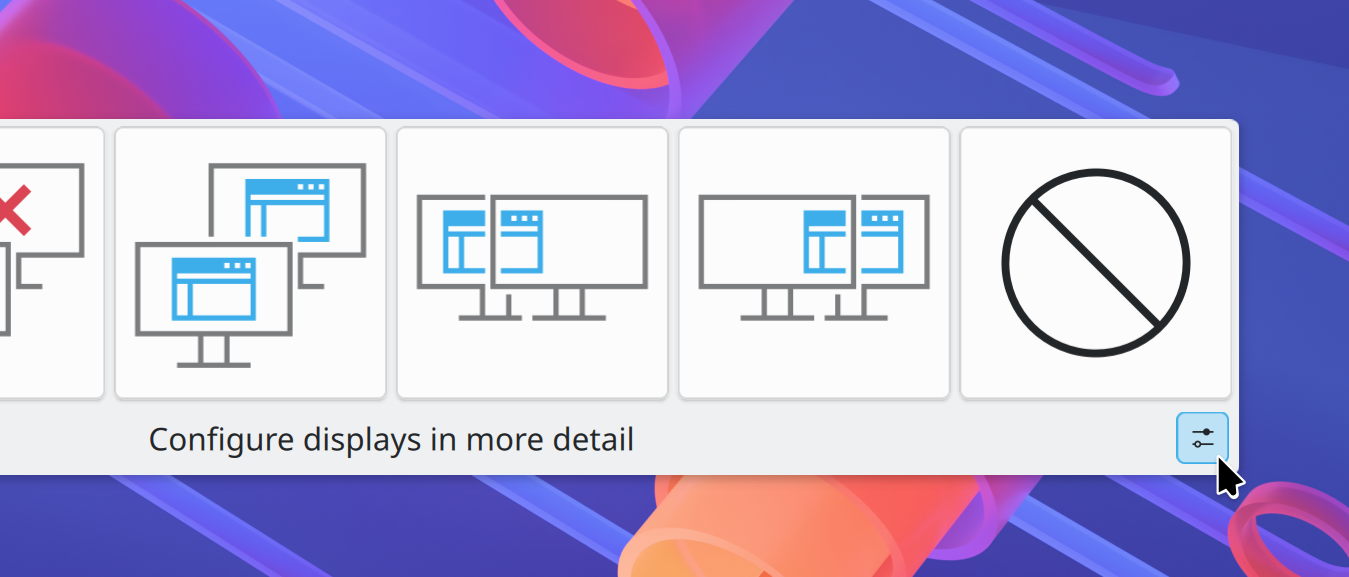
The screen chooser OSD now has a button to open the full System Settings page if none of the built-in options are relevant. (Kai Uwe Broulik, kscreen MR #442)

Creating a sticky note on the desktop via middle-click paste now focuses the text area immediately, ready for editing. (Kai Uwe Broulik, kdeplasma-addons MR #967)
Subtly improved the appearance of overlay badges on Plasma widgets, particularly the ones in the system tray. (Noah Davis, plasma-workspace MR #6118)

In the Application Dashboard launcher widget, category highlights now span the full width of the area, making it more visually consistent. (Christoph Wolk, plasma-desktop MR #3408)
The Large Icons Task Switcher style now does a better job of showing a large number of icons by wrapping them onto multiple rows rather than scrolling horizontally. (Christoph Wolk, KDE bug #513436)
Notable Bug Fixes
Plasma 6.5.5
Fixed an issue that made some Plasma popups inappropriately stay open when they lost focus. (Aleksey Rochev, KDE bug #511187)
Plasma 6.6.0
Possibly fixed one of the most common panel-related Plasma crashes. (David Edmundson, plasma-workspace MR #6086)
Fixed an issue in Spectacle that could make some toolbars in Rectangular Region mode appear off-screen when using a multi-monitor setup where not all screens share a baseline. (Mario Roß, KDE bug #468794)
Fixed a bug that could make the “New!” badge on newly-installed apps in Kickoff overflow for apps with very long names. (Christoph Wolk, KDE bug #513272)
Fixed a weird issue that could make the Task Manager start a drag-and-drop operation when double-clicking a task right on the screen edge. (Aleksey Rochev, KDE bug #501922)
Notable in Performance & Technical
Plasma 6.6.0
Improved and fixed support for OpenBSD in multiple places. (Rafael Sadowski, KPipeWire MR #229, KInfoCenter MR #284, Solid MR #228)
How You Can Help
“This Week in Plasma” needs your help! Publishing these posts is time-consuming and needs community assistance to be sustainable. Right now there are two ways to help:
Work can be coordinated in the relevant Matrix room.
Beyond that, you can help KDE by directly getting involved in any other projects. Donating time is actually more impactful than donating money. Each contributor makes a huge difference in KDE — you are not a number or a cog in a machine! You don’t have to be a programmer, either; many other opportunities exist.
You can also help out by making a donation! This helps cover operational costs, salaries, travel expenses for contributors, and in general just keep KDE bringing Free Software to the world.
To get a new Plasma feature or a bugfix mentioned here
Push a commit to the relevant merge request on invent.kde.org.

 ngraham
ngraham
 @herzenschein:kde.org
@herzenschein:kde.org














