Hardware
Case & Dimensions
First impressions start with the outside look and while I was concerned about that the silver colour would get on my nerves – it is OK really.
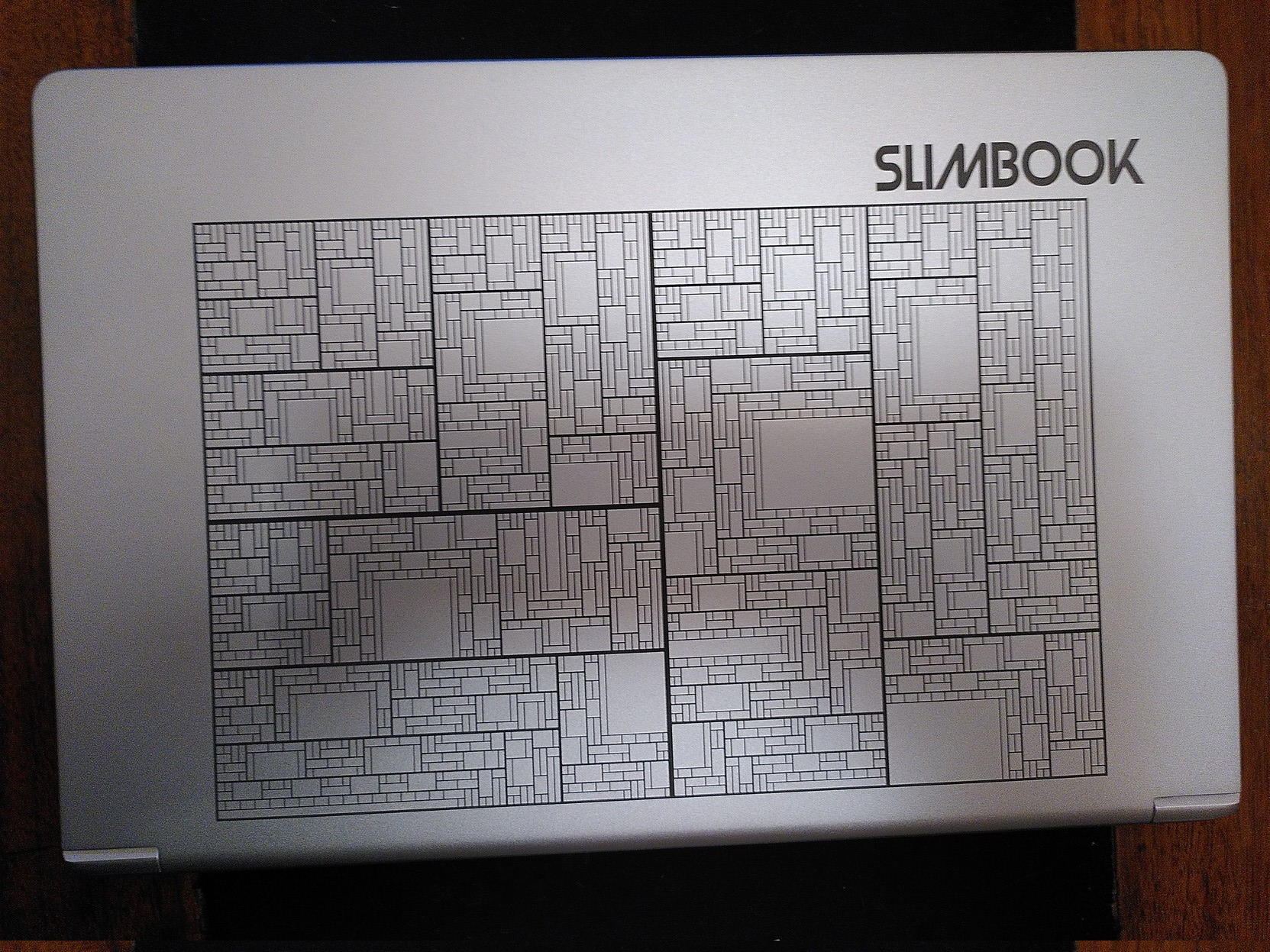
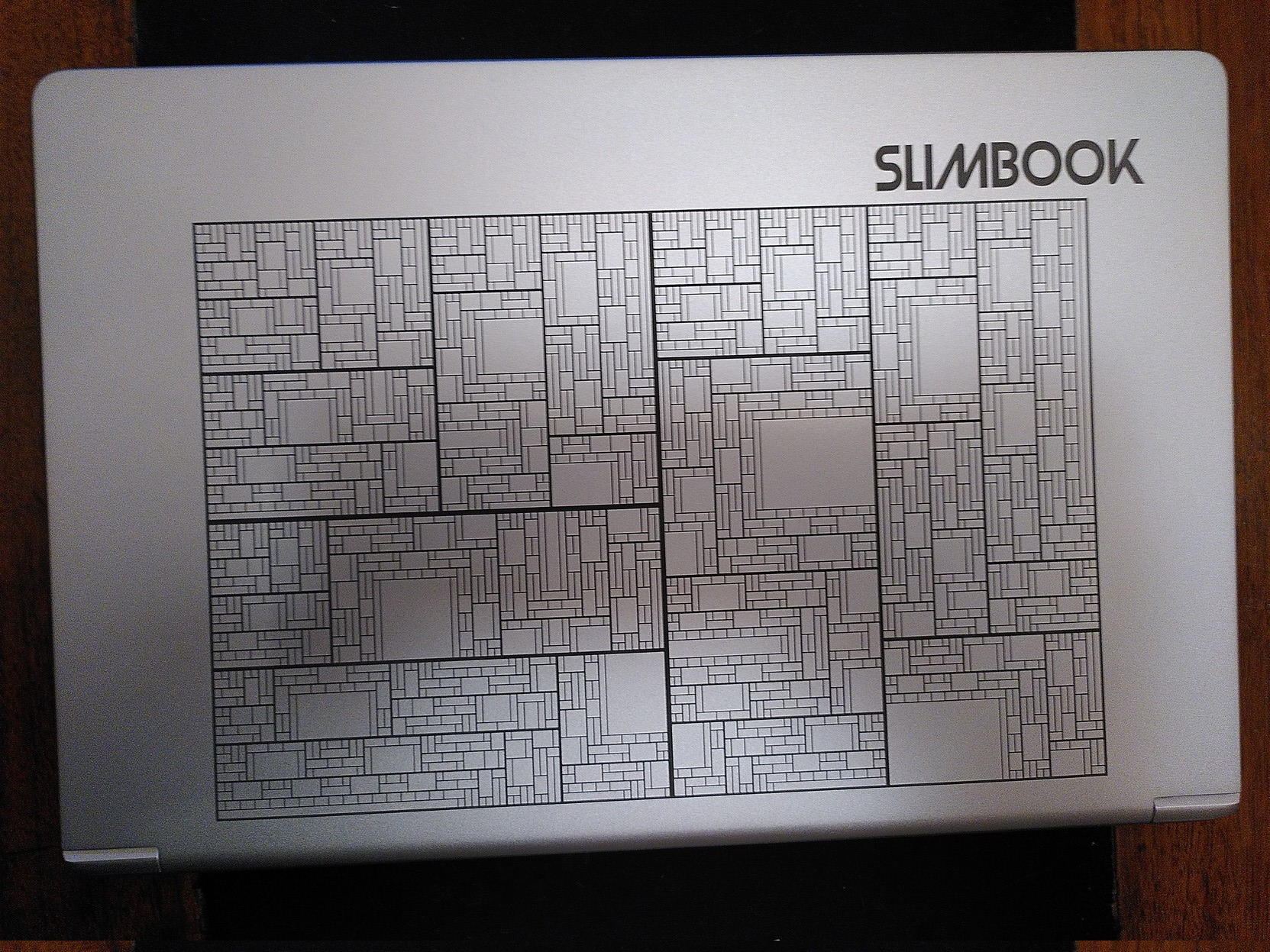
What is not just OK, but abso-bloody-lutely amazing is the custom engraving on the laptop lid Slimbook did for me. It is a Conant Gasket fractal and I have to thank María Hornos at Slimbook for both patience and perseverance in making this engraving a reality.

Size comparison of the closed laptops.
Slimbook Pro X 14 (14" display):
- length: 320 mm
- width: 212 mm
- min. height: 18 mm
- max. height: 20 mm
Lenovo ThinkPad X230 (13" display):
- length: 305
- width: 209 mm (233 mm, including the battery bulge)
- min. height: 24 mm
- max. height: 36 mm
Dell Latitude E7470 (14" display):
- length: 335 mm
- width: 233 mm
- min. height: 20 mm
- max. height: 22 mm
True to its name the case is very slim and in fact slimmer than both my old laptops. When it comes to the length and width it fits just between the two.
The fan intake is quite big and at the bottom side, with the outtake being at the back between the hinges. On low load, it is (quasi-)silent, during some serious load it is still much more quiet than either of my two old laptops and their old fans.
To be frank, my very first impression of the keyboard and touchpad were that I felt a bit disappointed. These are not keys that I am typically used to and I tend to prefer harder keypresses. I also never had a touchpad with no buttons.
But it did not take long for me to get used to both and I can say they are both growing on me.
Amongst other things I wrote this blog post on the Slimbook and I must say after just one day I might even prefer this keyboard over the one on my work Dell Latitude E7470 (unsure yet about the ThinkPad keyboards).
It may be relevant to meniton that my daily driver is a Keyboard.io Model 01 with Matias Quiet Click modern Alps-mount key switches with a strong tactility and dampened on the down- and up-tick. When it comes to laptops, so far I was pretty pleased with ThinkPad’s keyboards (the older the better). On the other hand, Apple’s chiclet keyboards feel very wrong to me – I really tried, because at some point it looked like I will need to use a macBook at work, but I just cannot get used to them.
While a low-profile laptop keyboard will likely never has a typing-feel as satisfying as a mechanical keyboard, I did not think I would enjoy typing keyboard as much as I do. For some reason – and this surprised me quite a bit – the weird tiny Up and Down navigation keys work fine for me too.
One feature the ThinkPad keyboard has that sets it apart is its liquid drainage. I will miss that peace of mind when it comes to spillage.
With the button-less touchpad it took me a bit longer to get into the groove, but I can now say I am a convert of multi-finger gestures.
For me, I think the touchpad is of a good size – just big enough to be comfortable for gestures, but not as big to have my palms meddle with it while I type.
I also really like how the touchpad has a small led indicator in the corner to show when you turn it off.
The camera is not great though. Not the worst, but I would have expected more in 2023, even if just for video conferencing. The IR camera is a cool addition though.
(I did not try the microphone. I usually use a headset when I need to anyway.)
Output: Screen & Speakers
The screen impressed me quite a bit – the picture is much sharper and the colours prettier than I thought they would be.
I find the speakers to be OK. Nothing earth-shattering, but they can be loud enough and the sound quality is not bad. Honestly, I have had much worse before.
Ports & Misc
The one thing that is a bit underwhelming is the power supply. The cable feels a bit flimsy, but at least it is quite small.
The other thing that I miss from my ThinkPad is an always-on USB port, so I can e.g. charge my phone on the go, even if my laptop is asleep.
On the topic of USB ports, I do not understand why there is a USB-2.0 port – that one could have been safely replaced by a second USB-C.
I love the RJ45 jaws though :] – the laptop is too slim for an ethernet port, so it expands with a hinge that looks like a jaw.
Oddly enough, the Asus external DVD-RW drive requires 2 × USB-A to work – I suspect due to the power consumption. Perhaps USB-C might have been a better choice. The glossy case is not really to my taste and the drive is a tiny bit loud, but it seems to work fine.
The mini-dock makes a much better impression than on the pictures and while so far I only tried it as an USB hub, it works as expected. I even tried to plug in both USB-A plugs from the DVD and it went fine.
I find it a bit annoying that there is no LED on the outside, so with a closed lid I cannot tell if the laptop is on, off or sleeping. But I did notice that – no idea if that is by design or a fluke – the LED can be seen from the back through the air vents. So that works for me.
Software
Initially I planned to only take a quick look at the hardware, but as luck would have it Slimbook was kind enough to ship the computer with Ubuntu 22.04 LTS plus their own tools.
That gave me an opportunity to kick the proverbial tires a bit more seriously and also a chance to try out GNOME and Wayland.
Ubuntu
It should not come as a surprise, this is not my first time with Ubuntu(-based distros), but things have obviously changed since I last ran KUbuntu.
In the two days I have used the laptop so far, the system had two updates and both went well.
What I am a bit confused with though is that nowadays there are several graphical package managers installed: GDebi, Ubuntu Software, Software, and Software Updater are all separate applications. To complicate things further some packages come via Snap, others via Flathub and (seemingly only) a handful from actual APT.
During the two days I did manage to cause one crash (Doom (2016)) and one freeze.
Using the IR camera’s face-recognition to login using Slimbook Face is pretty cool and practical if you use your laptop in open most of the time. It is especially handy when you are installing things and it instead of having to break away from whatever you are doing and type in a password (on time), the little red square at the top just flashes twice instead.
That said, most of the time my laptop’s lid is closed and I use an external monitor and keyboard, so on a day-to-day basis this is of limited use to me.
About Slimbook AMD Controller and Slimbook Battery, I suspect it is just a handy UI for standard Linux settings, in which case I will be happy to set the settings directly. Then again, it is sometimes handy to have things in one place in a UI.
GNOME
I have been using KDE (Plasma) since 1.x, with occasional visits to other DE and WM. So this was a perfect opportunity to try out GNOME after many many year. And it was running on Wayland as well!
The first impression was that everything looks very sharp and pretty. I cannot say if this was because of AMD Vega, Wayland, the screen or what, but it was quite an improvement even over the Dell Latitude.
What I really like though is how the Super/Meta/Win key opens up a very useful overview – I hope the upcoming overview on Plasma will be similar, but include Activities too!
The three-finger gestures are also something I got used to really quickly and I would love to see in Plasma!
What bothers me quite a bit though is that the “this application is taking a long time” pops up way too quickly and often – I see several a day.
From the PIM side, Geary is just too simple for my use. I do somehow like the simplicity of the Calendar app though. I am not sure yet how it would work in the long term, but it worked well.
In a nutshell I can see the appeal – it does have a certain elegant simplicity to it –, but there were several occasions where it was not doing what I want it to and I could not figure out how to make it.
That said, if I was forced to use it, I would be OK with it. I still much prefer KDE Plasma (perhaps even i3 / SwayWM).
Gaming
If I already have a Vega 8 graphic card, I tried a few games both from Steam and GOG and it started as a mixed experience, but after I messed with Proton a bit, I am now (reasonably) impressed – for a mobile graphics card it performs pretty well. Then again, I have not had a dedicated graphics card in decades, so take that with a grain of salt.
It started off a bit depressing since I could not get Doom (2016), Redout: Enhanced Edition, and Divinity: Original Sin 2 to run on Steam – Doom actually crashed the desktop session. Everspace on GOG also did not start at all.
On GOG, Fort Triumph installs and runs, but not as well as I would hope.
On the other hand, the following work like a charm and survive pretty high settings and full HD:
- BallisticNG (max. settings)
- Epistory (very high settings)
- Pychonauts (very high settings)
- Return to Monkey Island (max. settings)
- Secrets of Rætikon (max. settings)
- Unvanquished (max. settings, ran as part of the
phoronix-test-suite) - Ziggurat (high settings)
I suspect I either have something wrongly set up with Proton or the issue is connected with (Proton on) Wayland.
Yes, it was a Proton issue. With the help of ProtonDB and some internet searching, after tweaking some Proton settings in Steam I got the following to run fine:
- Redout: Enhanced Edition (high, but not epic settings)
- Valkyria Chronicles (max. settings)
- Wasteland 2 (performance not great)
For Doom (2016) I needed to edit its config file to force it to use Vulkan (instead of OpenGL) to stop crashing Wayland. It still performs like crap, but it runs, so that is progress.
As for Everspace, the trick was to run EverspaceWithSystemLibraries.sh instead and then it ran fine even on high settings.
Divinity 2 remains a mystery, why I cannot get it to run. But at this stage, it is the only game I have not managed to get running eventually. So that is a huge improvement.
As launchers I tried Lutris and GameHub too and had a better experience with Lutris. Some games simply did not want to install on GameHub, but on Lutris there was no problem.
BTW, when did PC games become so massive? … 40 GB per game, seriously?!?
Benchmarks
I ran some benchmarks with phoronix-test-suite (not that I can tell much from them) and uploaded them to OpenBenchmarking.org, if you are into that stuff.
Miscellaneous
I was surprised how good LibreOffice runs and looks – I know! I never thought I would say that!
As for Thunderbird, I have do admit it has improved a lot since I last used it, but I still much prefer Kontact/KMail. What surprised me too is that it does not allow for special characters in the From: field.
I have mixed feelings about Marker. In principle I like the concept and also how clean it is, but something felt off, especially with the font size and the settings, so in the end I wrote this blog post in the standard GNOME Text Editor.
I have similarly mixed feelings about Apostrophe. It is very similar to KDE’s GhostWriter, but for GNOME. But you cannot change the editor font and its syntax highlighting is very limited. It may be due to Wayland and new hardware, but it perhaps feels a bit cleaner, but is also (too) limited in features.
Next time
Next step: start of installation.
I hope to write blog posts while I am doing the installation and set-up. So far the idea is that I would have smaller posts for each of the bigger steps (instead of one giant HowTo).
As such the next blog post should be about a simple install of EndeavourOS on a LUKS-encrypted Btrfs.
My plan is to first create a simple Btrfs and turn it into a RAID-1 Btrfs later on with btrfs balance start -dconvert=raid1 -mconvert=raid1. Fingers crossed!
… but spanners may meet cogs at weird angles, let us see.
hook out → day two with Slimbook, so far so good




 CarlSchwan
CarlSchwan


 @christoph-cullmann:matrix.org
@christoph-cullmann:matrix.org