This new entry will cover ways to configure global preferences for Maui Apps and Maui Shell.
MauiMan
MauiMan stands for Maui Manager, and exists for setting, saving, and syncing the configuration preferences for the Maui Apps ecosystem. These configurations are global, and some of them can be overridden by the apps themselves, but more about that later. To store the configurations MauiMan uses the MauiMan.conf config file, located at your local config path: for example ~/.config/Maui/MauiMan.conf.
(!) The settings modifications are only written/saved when using the MauiMan API directly.
MauiMan consists of two parts, a (1) background server that syncs and broadcasts the preference properties changes to all the running Maui Apps, and a (2) public API, that allows app developers to easily hook their apps to the system preferences. The MauiMan server program is named MauiManServer and uses the DBus IPC.
The public API and the server are divided into modules: for different setting categories, such as Theme, Background, Accessibility, FormFactor, etc…

Using MauiMan to configure Maui Apps.
To configure existing preferences, there are different ways to do it, from a graphical interface to editing a text file or even hooking to the public API directly (for developers), in the following sections we’ll cover all the possible ways.
The ideal way to set the configurations, from a user perspective, is to use the Maui Settings application, which exposes all the MauiMan preferences in a graphical manner; although, some of the settings presented are “curated” to use predefined sane values, for example, not allowing to set the border-radius of elements to an unfitting value rendering the interface unusable. This means that with this approach you dont get full control over the values of the properties in all the cases, but you are less prompt to mess up.
Maui Settings also exposes other settings for other system stuff, such as Networks, Sound, Notifications, etc. If any of the needed servers to sync configurations are offline, Maui Settings warns you about it and allows you to launch the server daemon with a single click.
(!) Keep in mind that Maui Settings is still under heavy development and most modules are still not implemented.
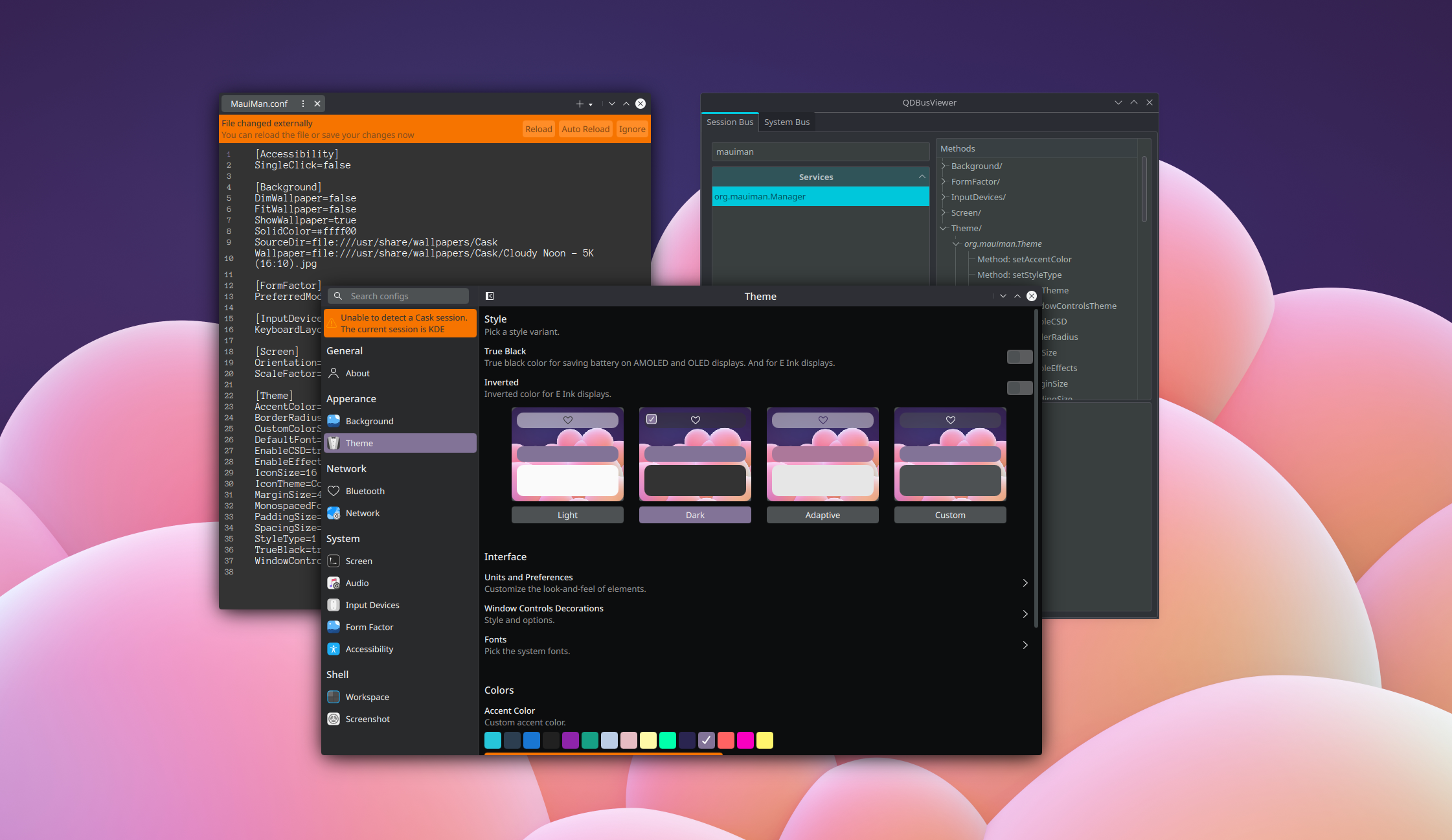
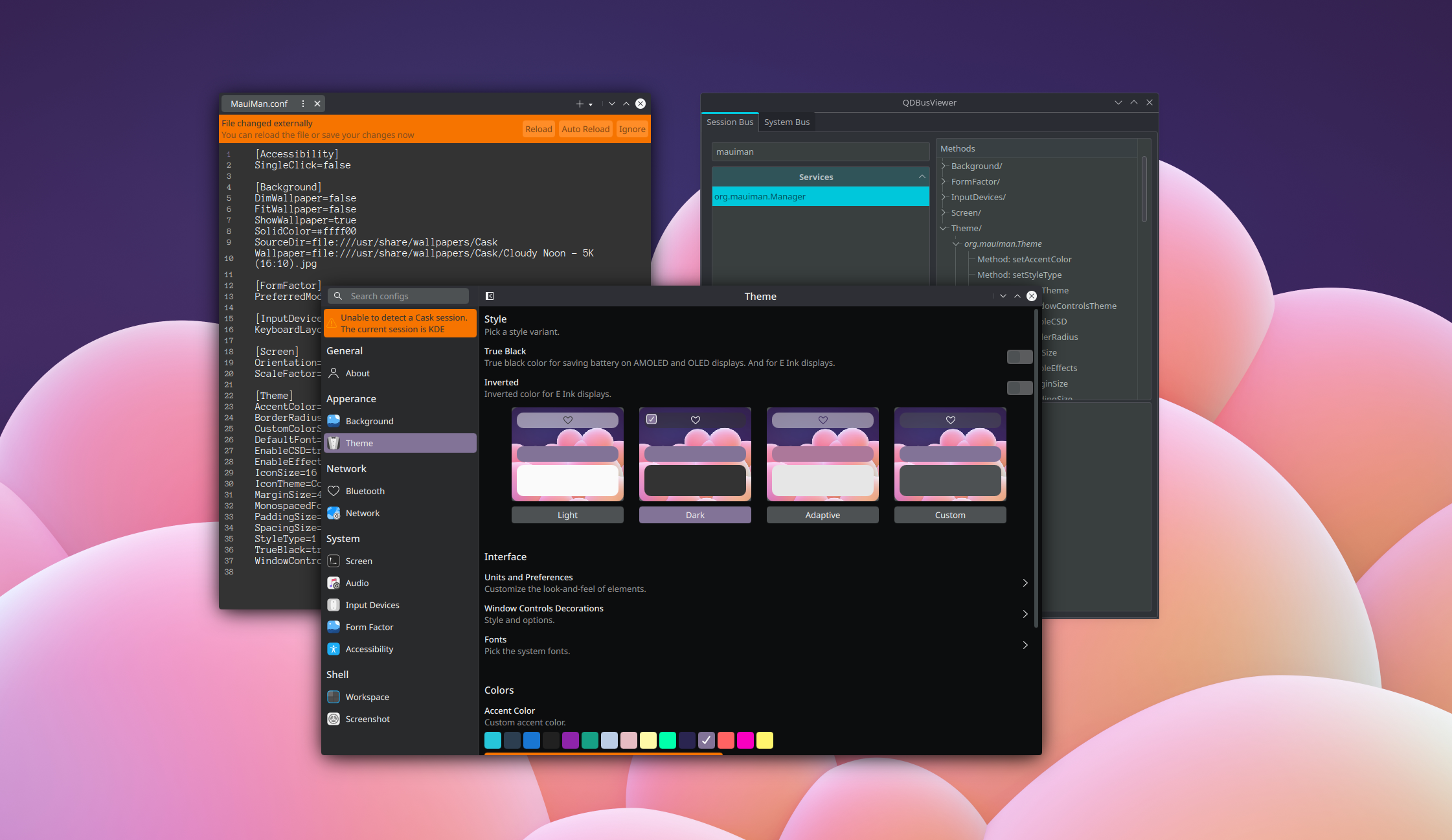
Another way to do interact with MauiMan is by using DBus directly. For this one can use a graphical application and navigate to org.mauiman.Manager and then dive into the existing modules for modifying the properties.
(!) Using this approach will not save the changes made: it will keep the changes in memory as long as the MauiManServer daemon is running, but once the process is restarted those changes will be lost since changes to the MauiMan properties are only saved when using the MauiMan public API.
Another apporach is to manually edit the MauiMan.conf file. It has a couple downsides:
- The changes won’t be made live.
- Changes won’t be loaded until MauiManServer process has been restarted since MauiManServer saves in memory the properties and only loads preferences from the config file on startup.
Using this config file is a convenient way to set default values for distributions shipping Maui apps, so they can be styled for the distribution. This config file is located at:
~/.config/Maui/MauiMan.conf
Here’s a snapshot of the config file contents:
[Accessibility]
SingleClick=false
[Background]
DimWallpaper=false
FitWallpaper=false
ShowWallpaper=true
SolidColor=#ffff00
SourceDir=file:///usr/share/wallpapers/Cask
Wallpaper=file:///usr/share/wallpapers/Cask/Cloudy Noon - 5K (16:10).jpg
[FormFactor]
PreferredMode=0
[InputDevices]
KeyboardLayout=us
[Screen]
Orientation=1
ScaleFactor=1
[Theme]
AccentColor=#000
BorderRadius=12
CustomColorScheme=Amethyst
DefaultFont="Noto Sans,10,-1,0,50,0,0,0,0,0,Regular"
EnableCSD=true
EnableEffects=true
IconSize=16
IconTheme=Colloid
MarginSize=4
MonospacedFont="xos4 Terminus,12,-1,7,50,0,0,0,0,0,Regular"
PaddingSize=4
SpacingSize=4
StyleType=1
WindowControlsTheme=CadiumGloss
Accessing these MauiMan properties is also possible from an application side too: for developers there is the MauiMan public library which exposes all the properties trough a public API. So if you need to know about the current workspace background image source, you could hook to MauiMan::BackgroundManager::wallpaper() and even connect to wallpaperChanged signal to know in real time when the wallpaper has been changed.
#include <MauiMan/backgroundmanager.h>
void func()
{
auto wallpaper = MauiMan::BackgroundManager().wallpaperSource();
}
Most of the properties are already quickly accessible via MauiKit Style object, (for apps developed using MauiKit) which besides syncing to MauiMan changes can also override these properties with in-app specific values and if needed clear those using undefined to return using the MauiMan values.
For example, for setting the style type as dark for an app, despite the global preference being different:
Maui.ApplicationWindow
{
Maui.Style.styleType: Maui.Style.Dark
}
and to reset the value back to the global system preference:
Maui.ApplicationWindow
{
Maui.Style.styleType: undefined
}
CaskServer
To configure Maui Shell preferences and expose those to any other processes, there is CaskServer, which as MauiMan, has two components: a CaskServer daemon for syncing/broadcasting the properties changes and the public library.
The public library allows apps to request Cask to draw custom shadows, title bar colors, and more privacy settings, via the Chrome and Screenshot modules. More modules include Shell, Power, Profiles, and Notifications.
The Shell module allows tweaking the Cask elements such as dock, panels, launcher, popups, etc preferences.
Some of these properties can be modified from Maui Settings, while others, such as properties from the Chrome module, are specific for a given app, so an individual app can be hooked to the Chrome module via the CaskServer library to perform changes to the available properties.
(!) CaskServer as Maui Settings and Maui Shell is still under heavy development and isn’t stable enough yet for commercial use, keep this in mind if you decide to give it a try.
The CaskServer configuration file is located at :
~/.config/Maui/CaskServer.conf
More detailed information about configuring Cask and Maui Shell will soon be shared, as development progresses.
To follow the Maui Project’s development or say hi, you can join us on Telegram: https://t.me/mauiproject.
We are present on Twitter and Mastodon:
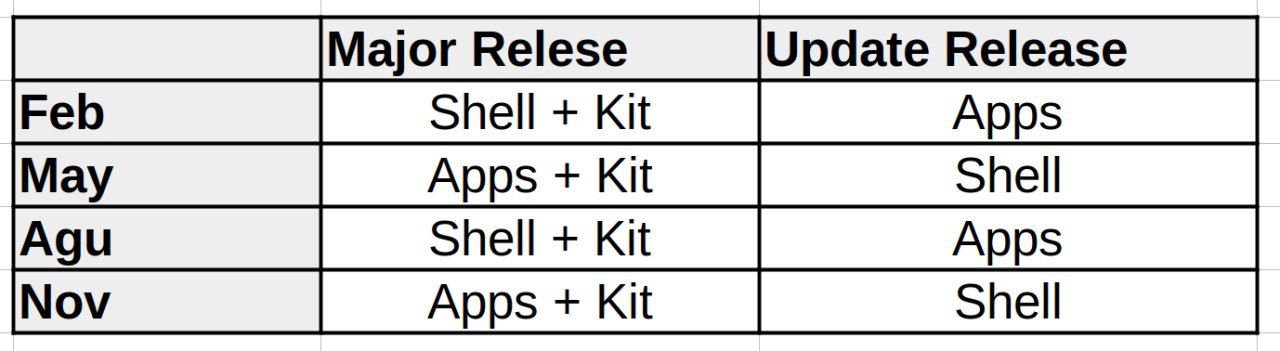
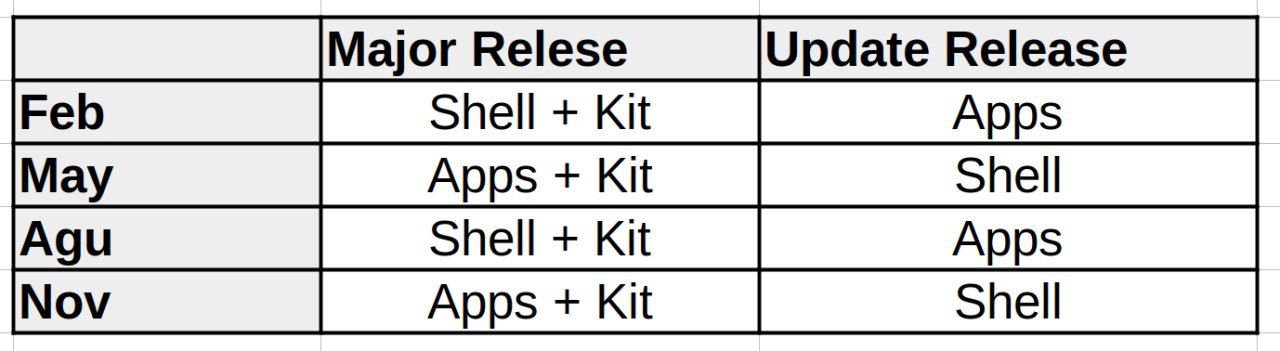
New release schedule

The post Configuring Maui appeared first on MauiKit — #UIFramework.

 nicofee
nicofee
 @sriru:matrix.org
@sriru:matrix.org GSoC
GSoC








 noahdvs
noahdvs