Adding Spaces Horizontal Bar to NeoChat - GSoC'22 post #3
Hi!
This is my third post during Google Summer of Code 2022.
During the first week of coding period, I tried my hands at adding a horizontally scrolling bar on top of room list, which would show user's joined spaces.
The first ended in failure, because I was used to using setContext() for controlling QML via C++. NeoChat uses a different method of exposing classes though. Tobias helped me understand the method NeoChat uses.
I gave the thing another try and got some success this time.
I added a new role in roomlistmodel, named IsSpaceRole. This calls the function isSpace() from neochatroom. The function checks room creation event and determines if a given room is space or not.
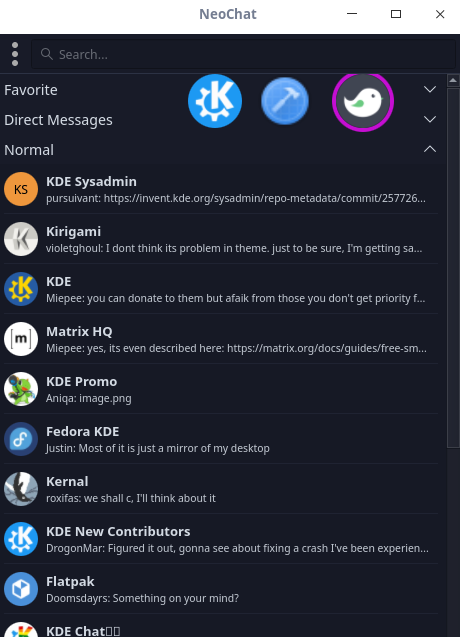
On the UI part, there was a horizontal scrolling UI module used elsewhere, which I reused.
When it came to integrating the UI component into actual Room List Page, things again took a hit. My first try was to wrap Room List and Space List into a Row layout. That made the Room List not show rooms, and only the categories.

I was suggested by Carl to put Space list as header of the Scrollable Page. Doing so gave better result, apart from the fact that Space list now overlaps with Room List.

Tobias suggested that specifying height of the Space List should fix that. I also need to fix the issue of invisible rooms taking up width in Space list.
For the coming week, I plan to implement room filtering, such that when user clicks on a certain Space, then only the room corresponding to that Space are visible.